





I'm a web developer and designer with a love of clean layouts and pops of color. I'm fascinated by the way people interact with technology and learning ways to make technology easier and more efficient for the end user.
I graduated from the University of Missouri - Columbia with a Bachelor of Science in Information Technology and moved out to the Bay Area. Since living in Monterey, CA almost 6 years ago, California really stole my heart and I was very excited to have the opportunity to move back! I live out here with my husband, a Computer Science PhD at UC Berkeley, and my 4-year-old Border Collie, Halle.
I started off in college as a graphic design major, but after a couple of semesters, I realized that I wanted to do more than just design. I switched to Information Technology and started pursuing an interest in Web Development and Design and it finally clicked for me. I really enjoy being able to both design a website and bring that design to life through code. I love learning new tools and techniques and I'm constantly on the lookout for fun and interesting web design inspiration!

I created a personal portforlio for my husband to showcase his academic accomplishments and research endeavors. I wanted to keep the website fairly minimalist to showcase his work.
To create this website, I used the programming languages HTML, CSS and JavaScript. I used the jQuery library and effects from jQuery UI such as slideToggle. In addition, I also used the front-end framework Bootstrap to create a clean layout and ensure the website was responsive and able to be viewed across multiple devices.

During my undergraduate studies, I helped work on a website for a research lab at the University. I worked with a couple of other students to design and develop a website that would highlight the members of the lab and the research they were doing. We also implemented a searchable database that would allow users to view a list of publications by members of the lab, and to filter them based on input specifications.
This website was developed using HTML, CSS, PHP, and Javascript. We also used jQuery to provide user interactivity and the Bootstrap framework for responsive development.
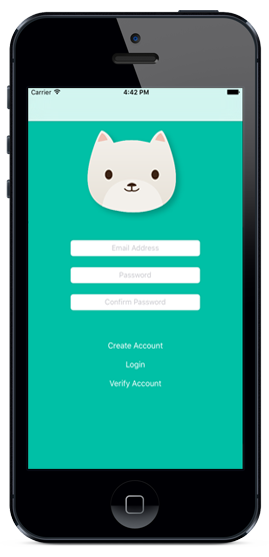
For a Mobile Application Development Class, I worked in a group of 8 people (5 developers and 3 designers) to create a mobile application for pet owners to connect and communicate with pet sitters. The app helped pet owners to leave clear instructions in different categories for the pet sitter, and provided a way to share pictures and updates of the pets.
This iOS application was written in Swift using the Xcode IDE. Our group also used Git and Github for version control and to be able to have multiple people working on the same code at the same time.


I've worked on a couple of side projects lately, doing things like invitations and logos. I really enjoy finding new fonts and experimenting with combining different textures and styles together to make some visually appealing.
Primarily, I've done this work using Adobe Photoshop and Illustrator.
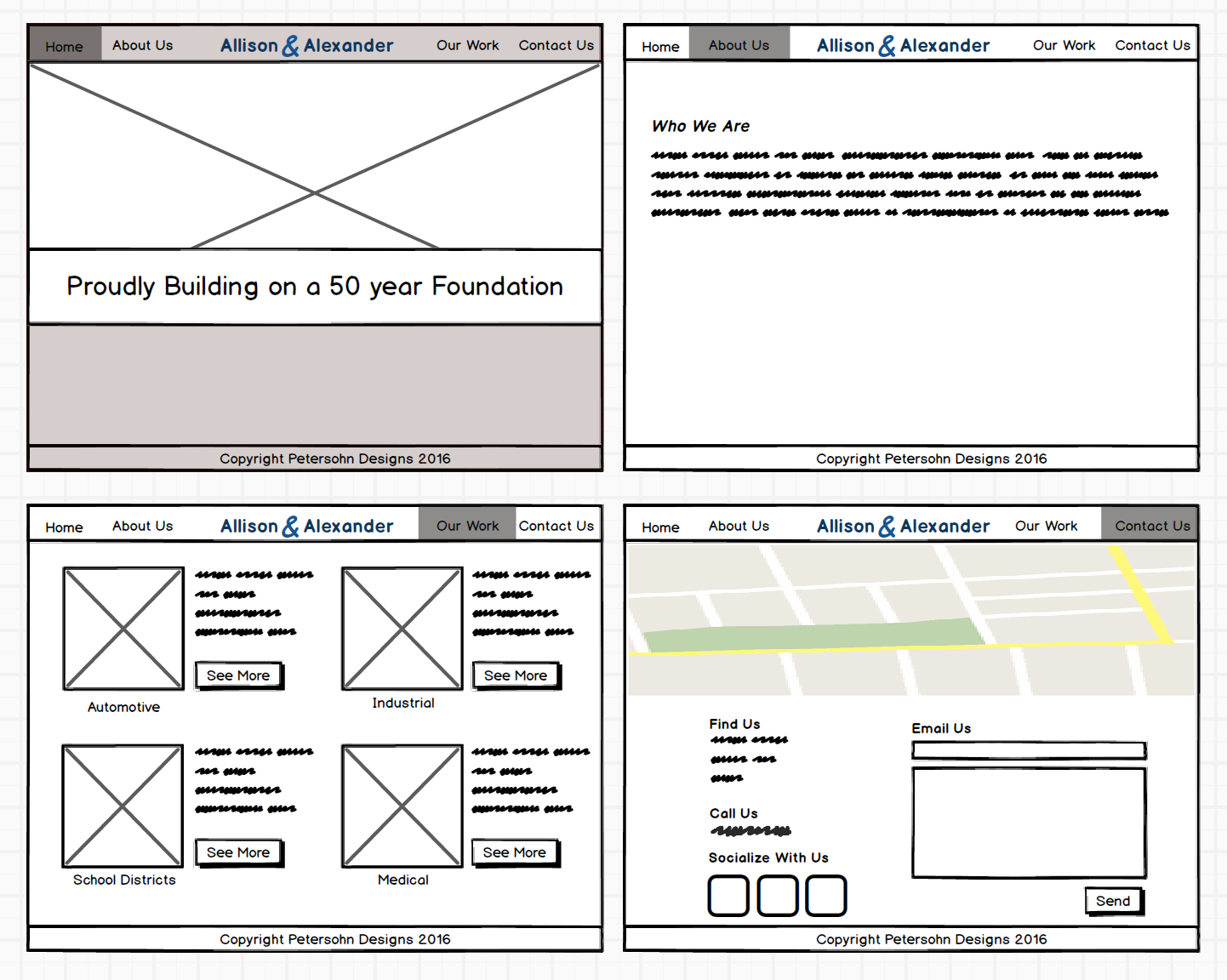
When working on the design part of development, I use mockups and wireframing to plan out a website before I spend hours creating it. It provides a good way to translate the ideas in my head into a concrete plan and figure out how exactly the website will work.
Besides pen and paper, the tool that I use to create mockups most often is either Adobe Photoshop or Illustrator. In addition, I have used other software programs like Balsamiq Mockups.